
本文主要會談到如何在 JavaScript 快速演進的狀況下,漸進的適應新功能?來嘗試 Transpiling 與 Shims/Polyfills 吧。
...
...
其實就是一種翻譯機的概念摟!

...
...
在 JavaScript 快速演進的狀況下,舊瀏覽器似乎無法跟上腳步,因此我們可以在撰寫新版 JavaScript 程式碼後,再用工具轉為舊版可支援的程式碼,這種工具稱為轉譯器(transpiler)。
例如,ES6 推出了新的功能「預設參數值」。在 JavaScript 中,函式的參數預設值都為 undefined,在 ES6 可為參數設定初始值,好處是再也不用在函式中檢查參數是否為 undefined 再設定初始值了。
範例如下,像是這樣的檢查,若沒有傳入參數值或傳入 undefined,就設定為初始值。函式 sayHi 的參數 name 的預設值是字串 'Jack'。
function sayHi(name = 'Jack') {
return name;
}
sayHi(); // "Jack"
sayHi(undefined); // "Jack"
sayHi('Apple'); // "Apple"
但這在舊的 JavaScript 引擎中是無效的,因此 transpiler 就會將以上程式碼變形、翻譯成等效的舊程式碼。
'use strict';
function sayHi() {
var name = arguments.length <= 0 || arguments[0] === undefined ? 'Jack' : arguments[0];
return name;
}
sayHi(); // "Jack"
sayHi(undefined); // "Jack"
sayHi('Apple'); // "Apple"
...
...
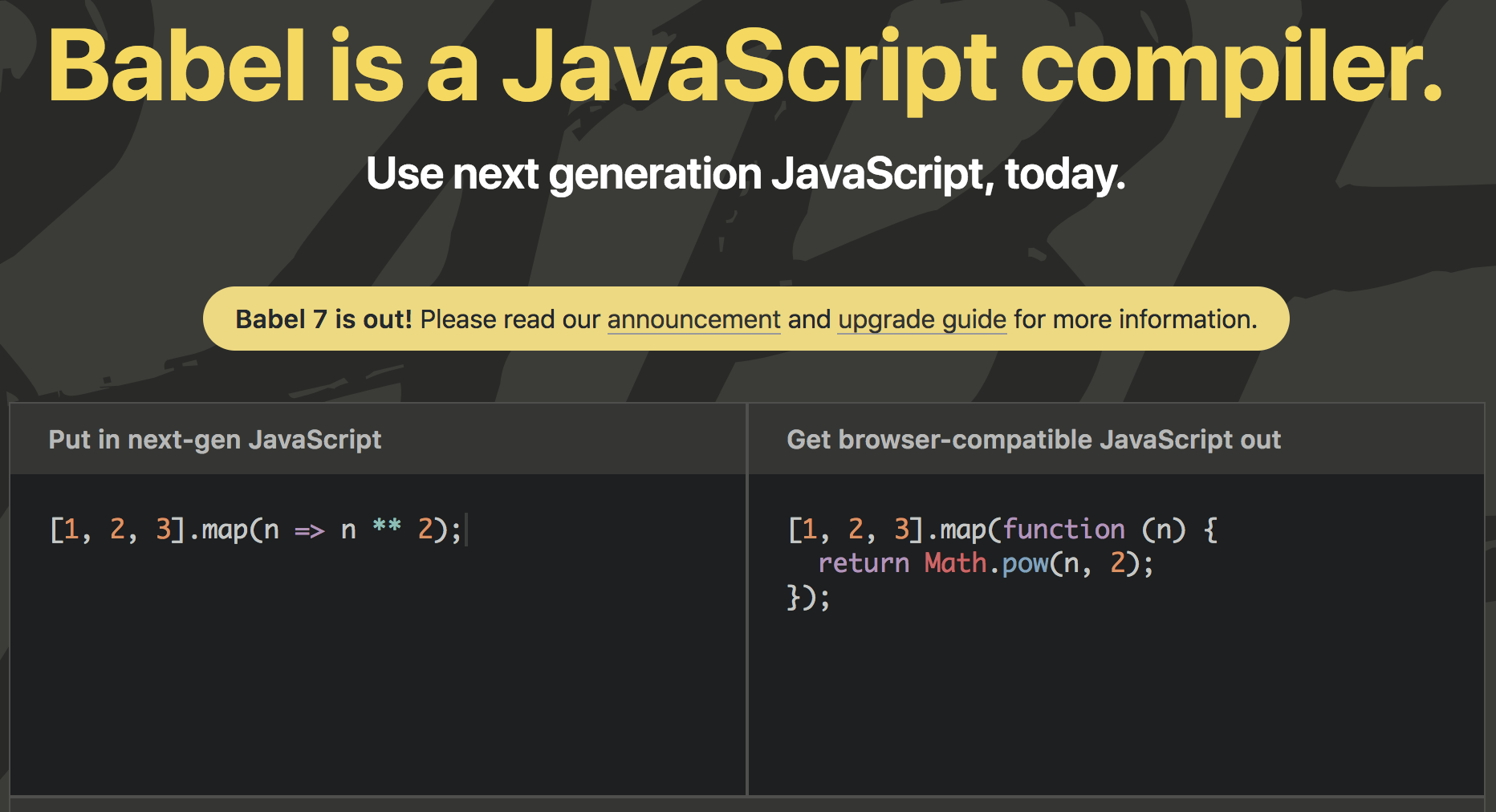
這麼做的好處是在開發階段程式開發者依然能享受新功能的美好,但又能兼顧到新舊瀏覽器的狀況。這裡也推薦一些很棒的 transpiler,像是 Babel、Traceur 等,它們都可將 ES6 以上的語法編譯成 ES5 語法讓開發時能使用新穎有效率的撰寫方式、程式碼更容易閱讀維護,並能顧及環境支援度的問題。

若只是想嘗試一些下新語法或做簡單測試,可點這線上使用 Babel;或引進至專案,點那可參考根據不同的環境來看如何安裝與設定。其實大多數的前端工程師應該都是透過 webpack 將 babel 透過 babel-loader 來整合進專案的,網路上的教學文章很多,在此不贅述,或可閱讀這篇簡易教學。

Traceur...這我沒有用過,所以歡迎有用過的朋友們分享使用經驗摟!
雖然 transpiler 非常好用,但並非所有的新功能都需要被轉譯,因此,為舊環境掛上符合規格定義、與新環境等效行為的 polyfill(即 shim)也是很好的解法。
例如,ES6 推出了 Number.isNaN,Number.isNaN 不會經過轉為數字的這個過程,而是直接判斷型別是否為數字且是否等於 NaN。雖然 ES6 出了這個新功能,但不見得所有的瀏覽器都會支援,因此對於較舊瀏覽器,就掛個 polyfill 來模擬這個新功能。
polyfill 如下。
if (!Number.isNaN) {
Number.isNaN = function isNaN(x) {
return x !== x; // NaN 是唯一一個不等於自己的值
};
}
...
...
由於實作 polyfill 難免會有缺漏或疏失,這裡提供一個經過嚴格審核的函式庫以供使用-es6-shim。

...
...
目前 JavaScript 的功能是快速又逐步的新增功能,而非久久更新一次,因此,若希望在這演進過程中能跟上最新進度,最好的策略就是立即引進 polyfill,並在建置工作增加 transpile 的動作,以快快習慣這個新的現實-你會享受到更有效率、有效且穩健的創新的。
...
...
趕快把環境整理好,明天要開始使用 ES6 新增的熱門語法摟!

...
...
看完這篇文章,我們到底有什麼收穫呢?藉由本文可以理解到...
同步發表於部落格。
